QR CODE PAGES
For SimplePrints App
Overview
SimplePrints is a mobile app that allows users to select favorite memories from their photo library and create printed photo books easily. To enhance the experience of storytelling, viewing and sharing cherished moments, QR codes were added to give customers the option to link their printed photo book to multimedia content (websites, video, audio files) adding a layer of interaction and accessibility to supplement the photos, texts, and collages in SimplePrints photo books.
Problem
Though use cases for QR codes are endless and beneficial, a huge number of SimplePrints customers were unaware of the ability to add QR codes while others noticed it but did not understand how and what to use the QR code for in their photo books. Lastly, the few percentage of customers that added a QR code had it placed at the center of the page largely - not knowing that the QR code doesn’t need to be a huge size in order to be scannable. This resulted in QR codes taking up a huge portion of space in a page that could be better used for photos in a collage.
Project Opportunities
Educate users about how QR codes can supplement their photo books whether it’s for capturing travel memories, weddings, milestones, etc.
Implement a way for users to know that QR codes can be added to part of a collage block and not take up the entire page
Improve how and where the QR code feature shows up within the flow to make it more visible to more users
(Before) flow analysis
Going through each step of the journey of adding QR codes for each category (link, map, and video) in a photo book to highlight opportunity areas
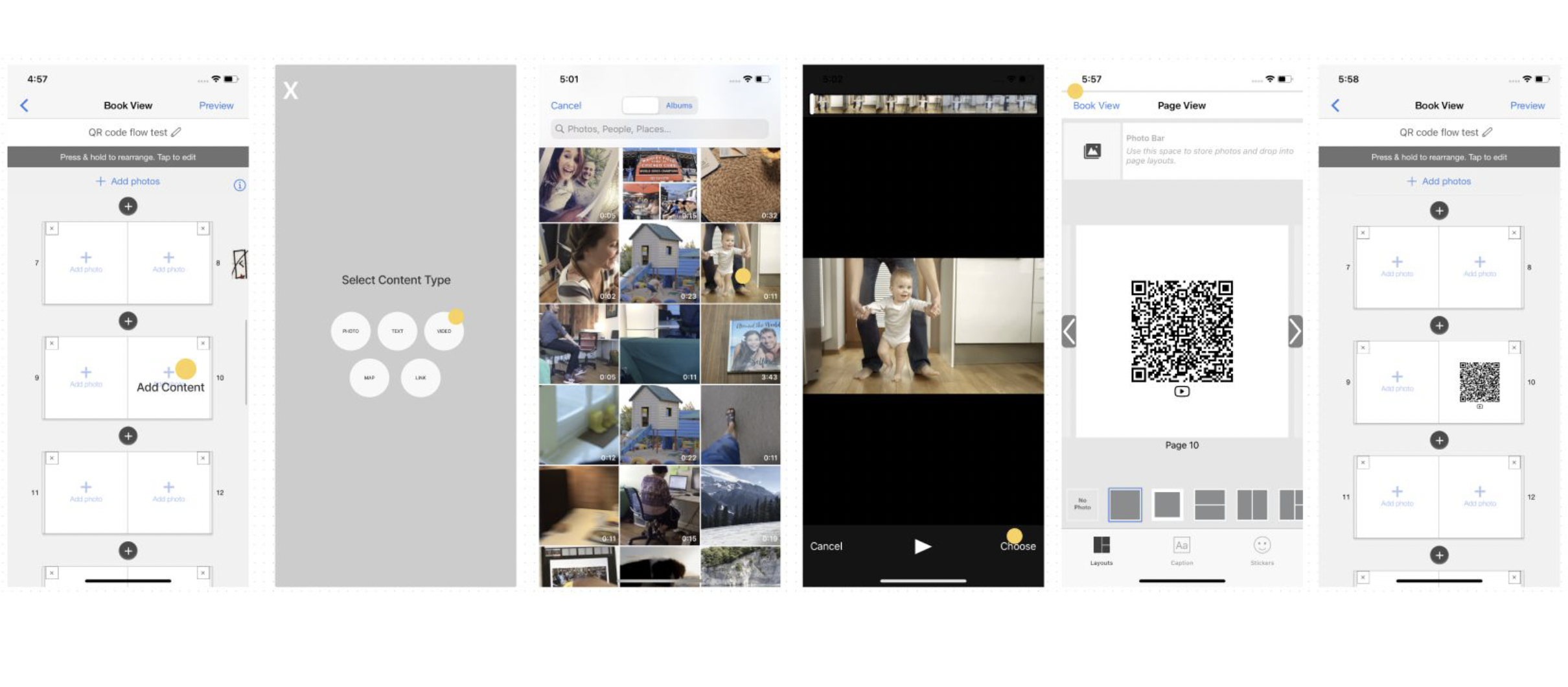
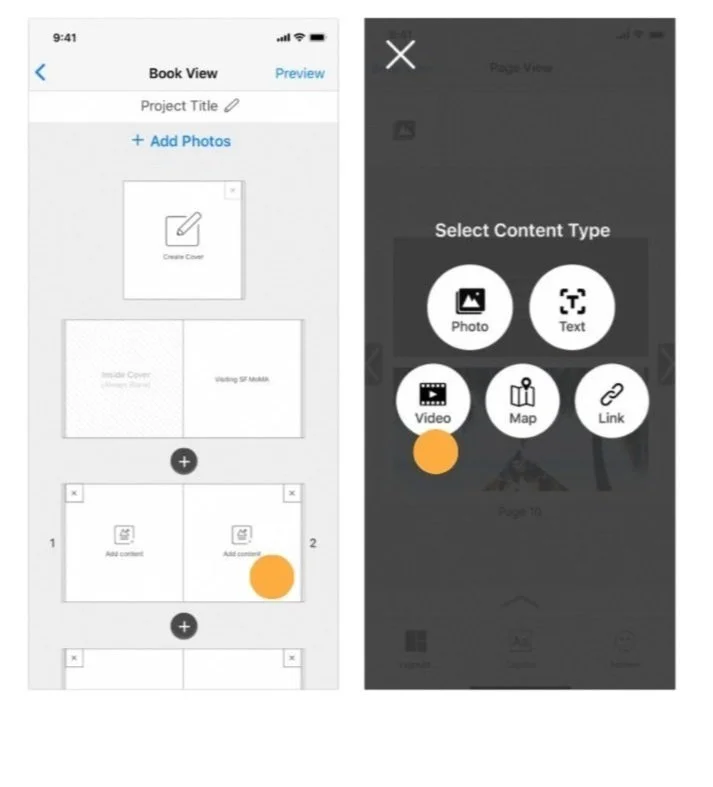
Adding QR Code (Video) Flow
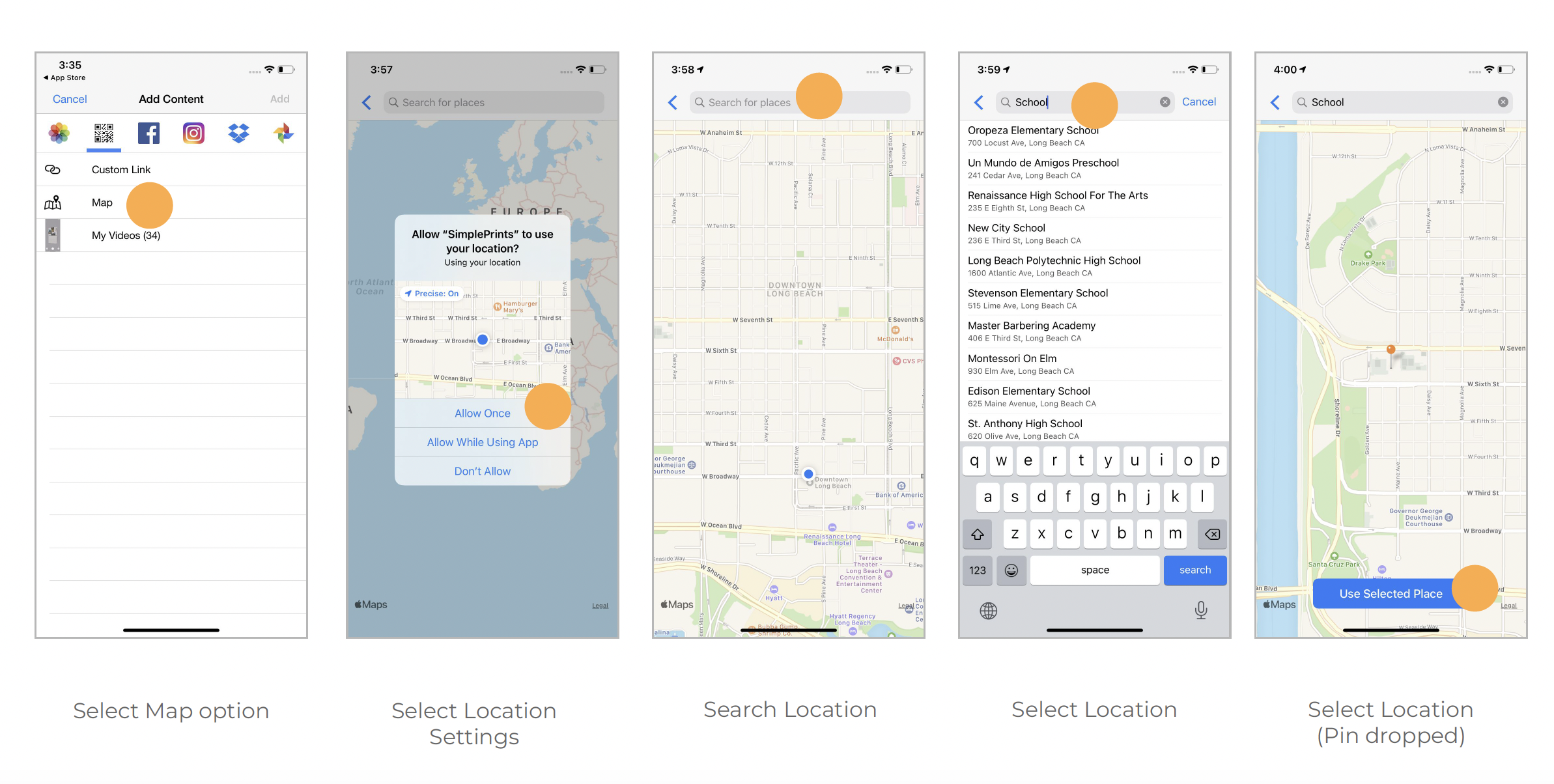
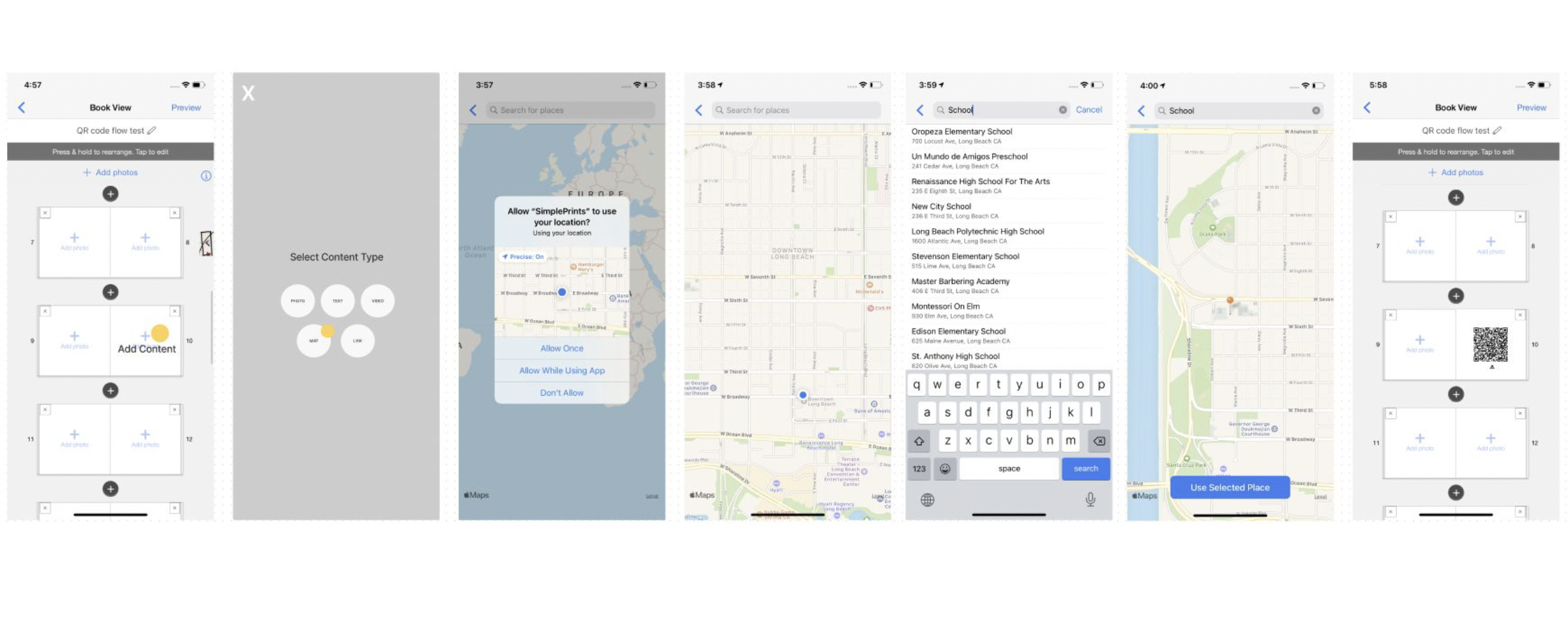
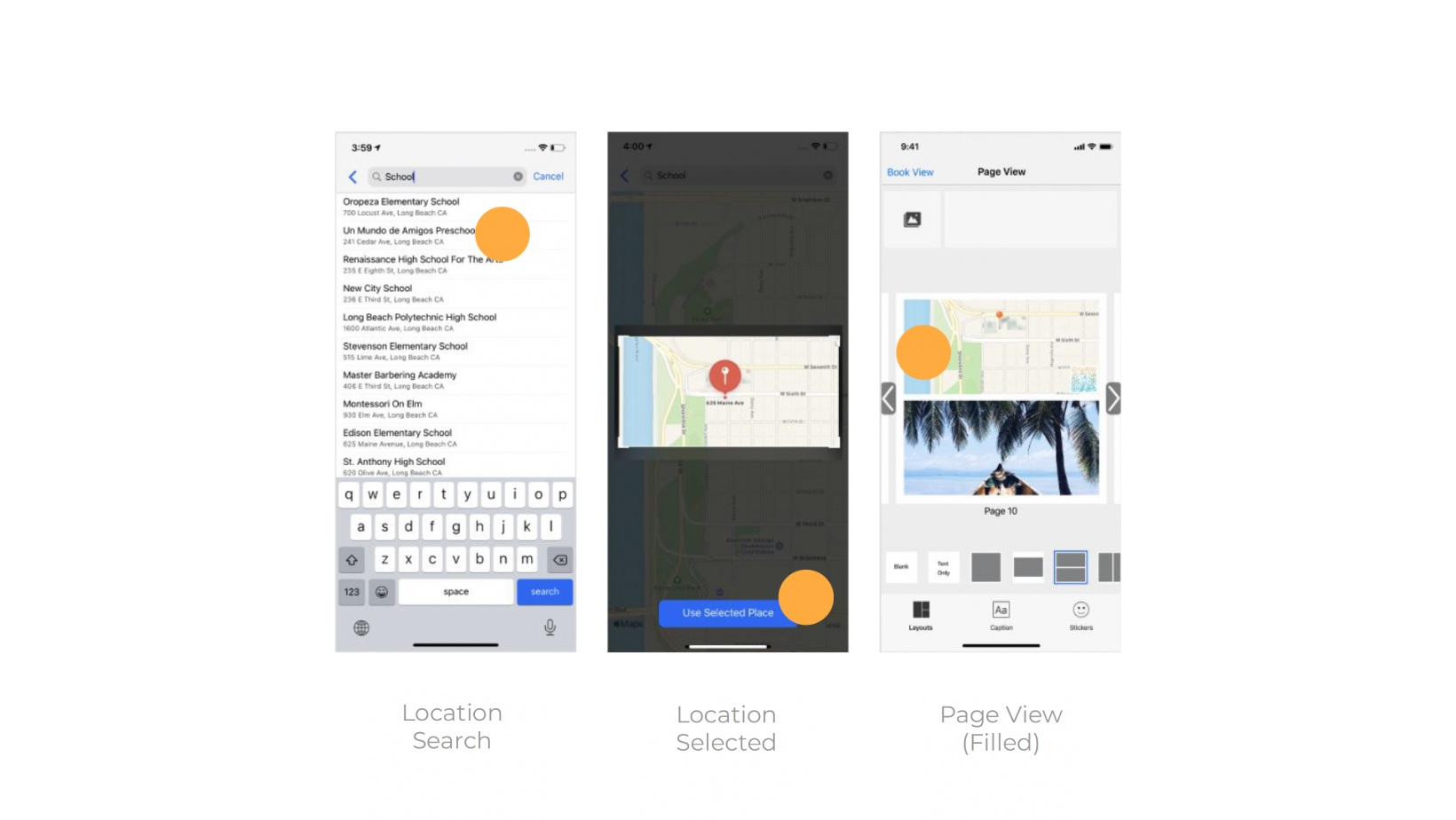
Adding QR Code (Map) Flow
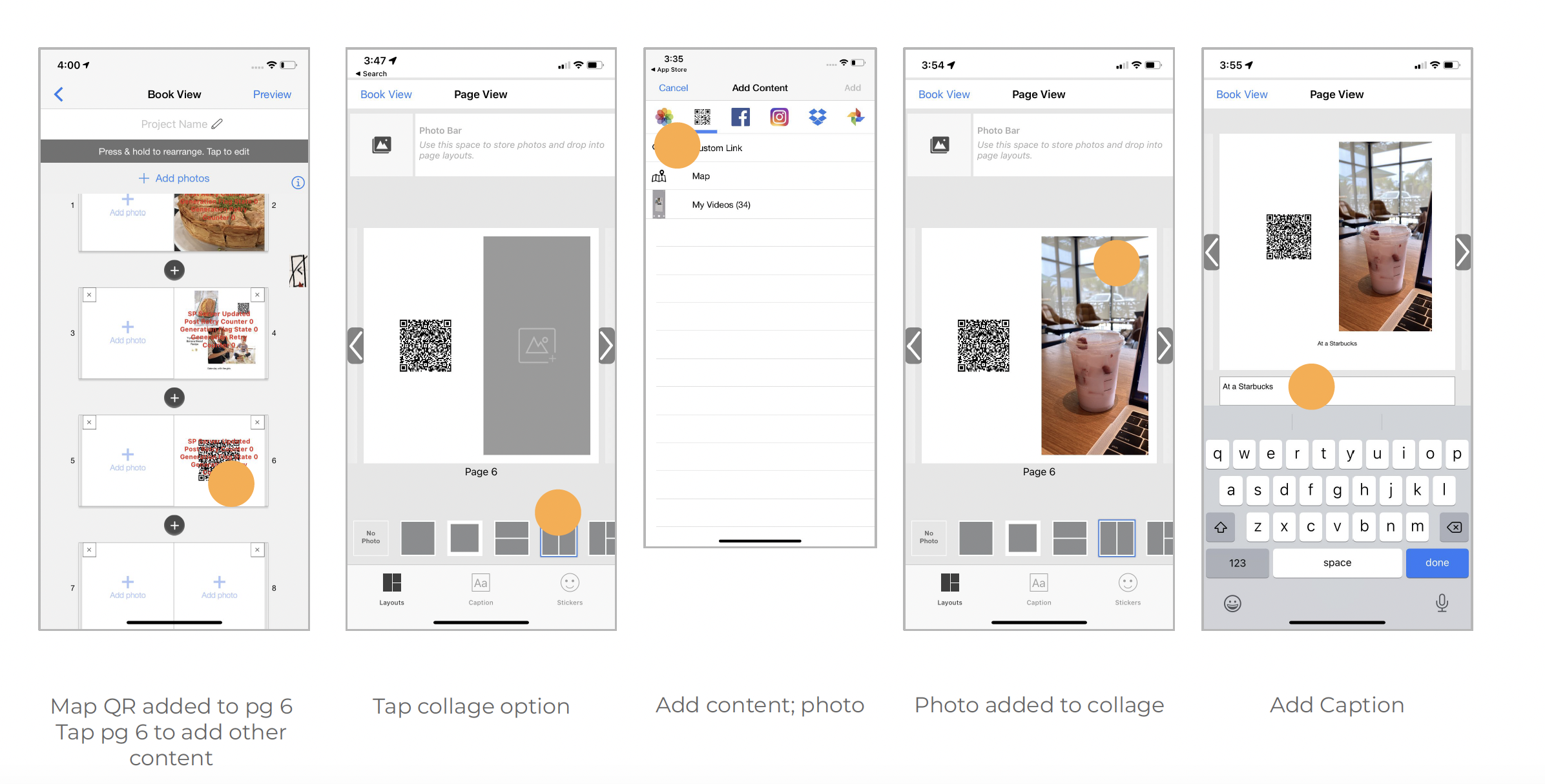
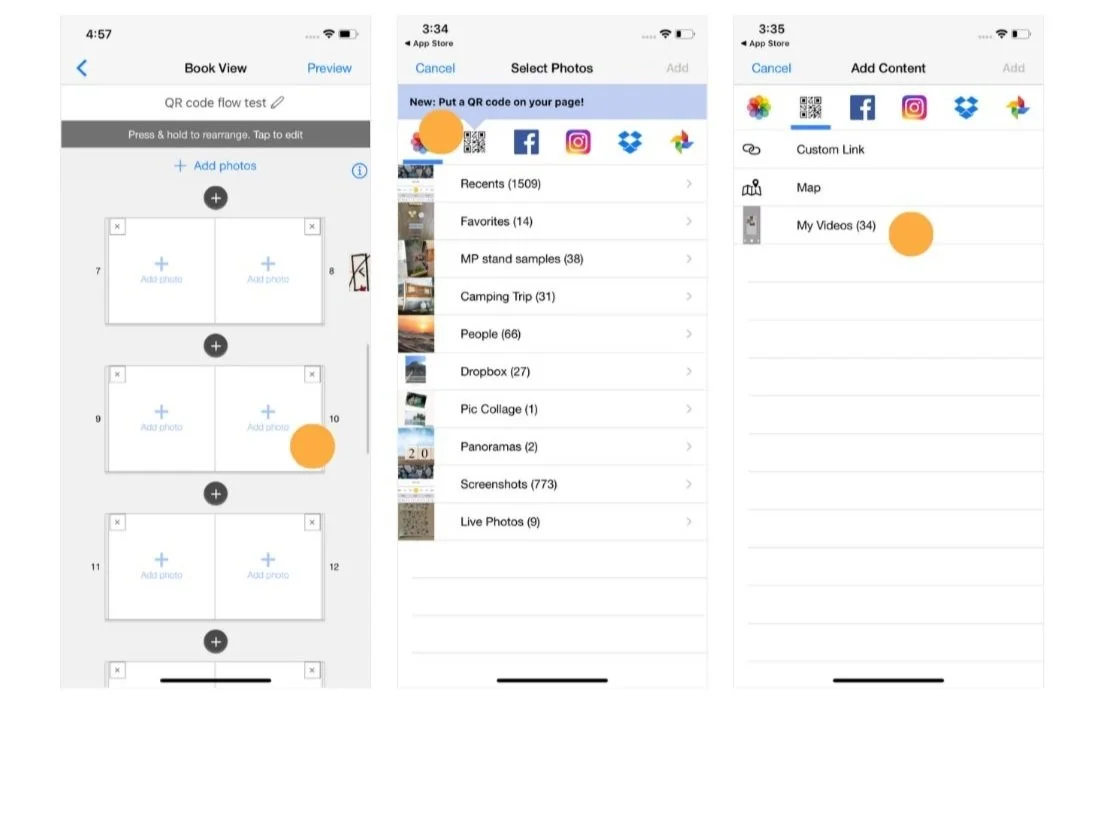
Adding QR Code (Link) Flow
observations
From the current flow, users are able to add a QR code to a part of a collage and not the entire page though it isn’t clear
Each page can have 1 - 12 (max) QR codes though it can be challenging to differentiate each code if there are multiple on a page since there are no previews or labels to know until scanned
Adding a QR code from the gallery source can be easily missed if users are unfamiliar with it
A single QR code on one page defaults to a huge size which prints even larger on 12”x12” photo books
Users are unable to trim and select a portion of a video when going through the add QR code - video flow
RETHINK
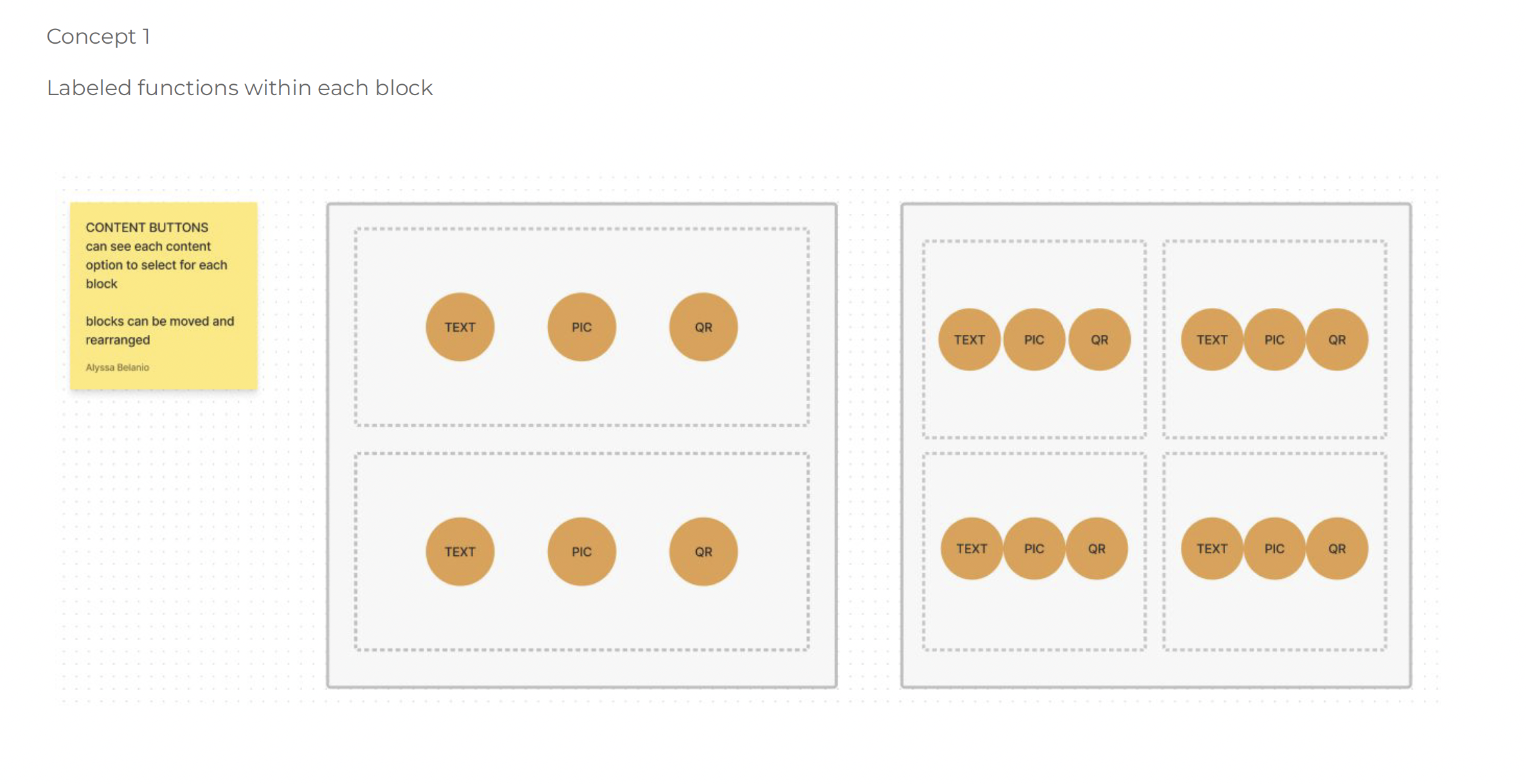
Initial concepts for rethinking the foundation of where and how QR codes show up to be more discoverable
INFORMATION ARCHITECTURE
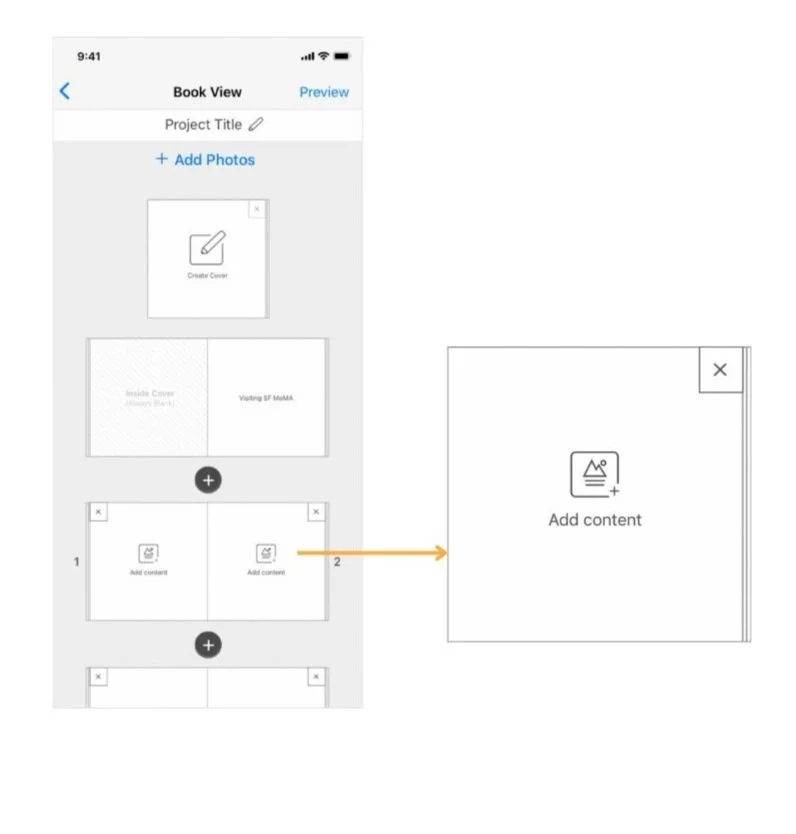
From user testing and feedback we decided to develop the information architecture of Concept 2, changing the prompt from “Add Photo” to “Add Content” and placing QR Code categories on the same level as photos to improve usability
RESTRUCTURE
Prompting users to select from content options when tapping ‘Add Content’ on a page could be a more intuitive way of adding QR codes since many users were initially unaware that adding a QR code means being able to add a video, map, or link to go with their photos .
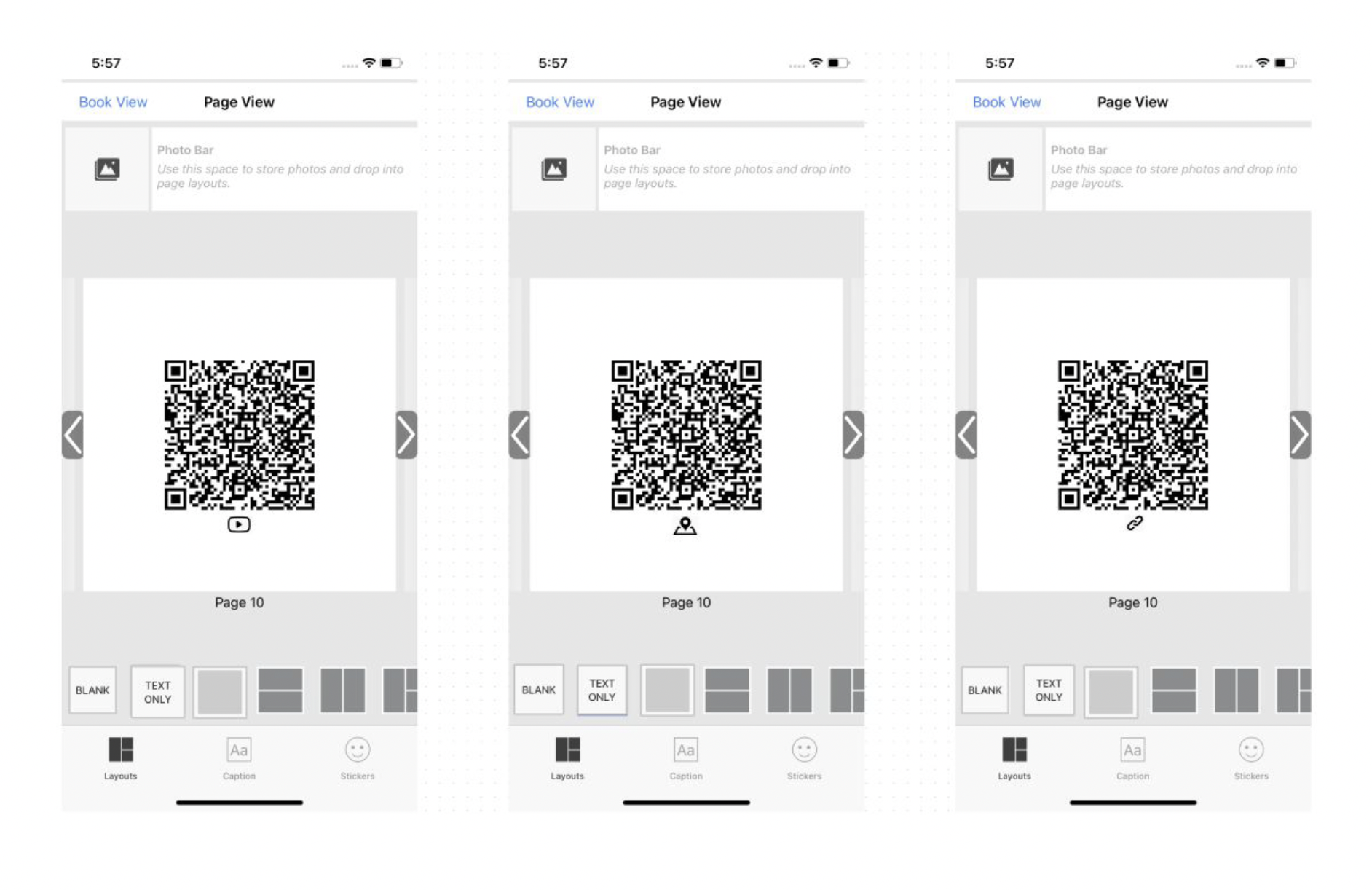
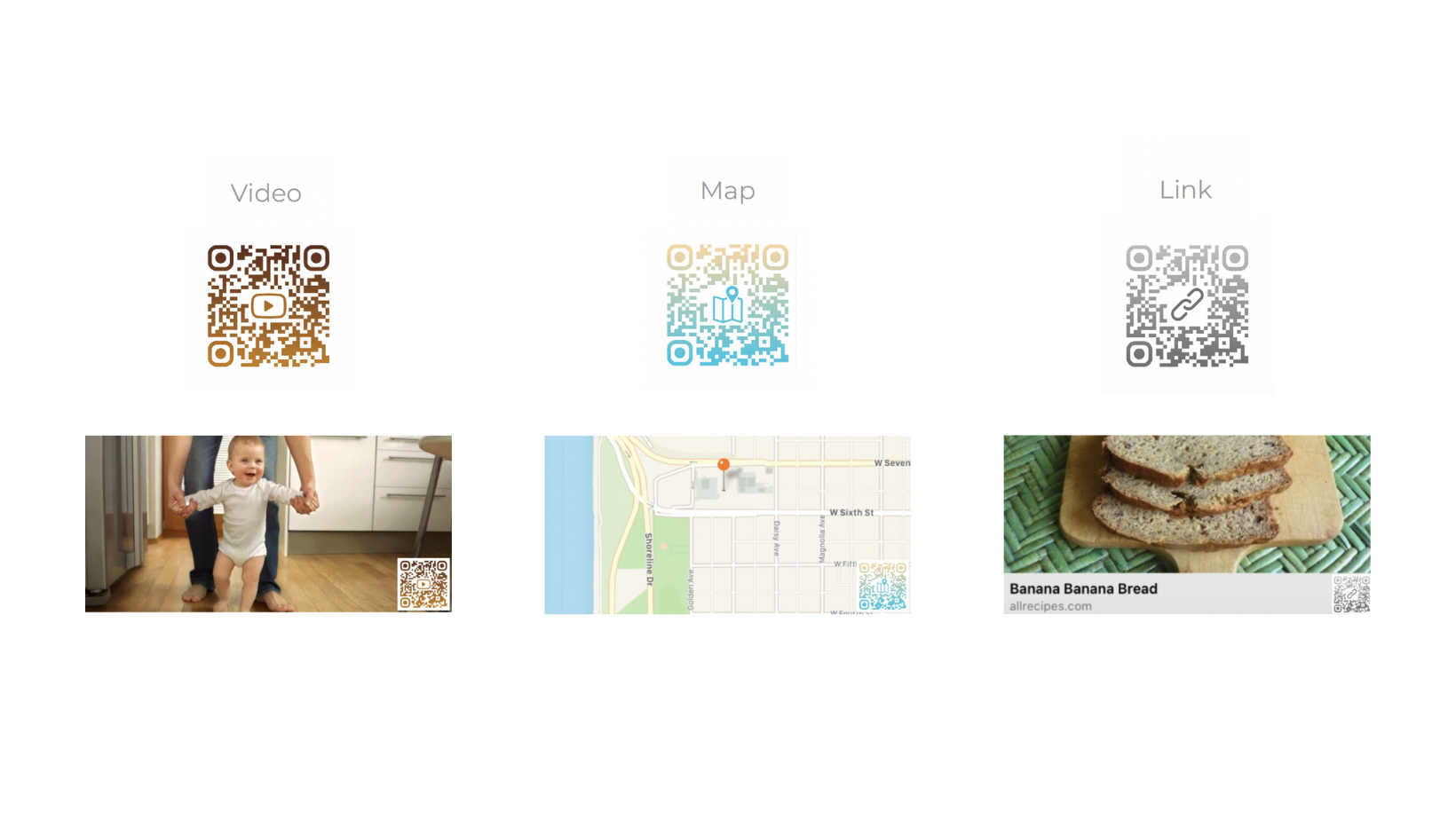
QR Code Types
Implementing icons to represent the type of media each QR code entails could help lessen the uncertainty and differentiate content type when editing especially for cases where there are multiple QR codes on the same page.
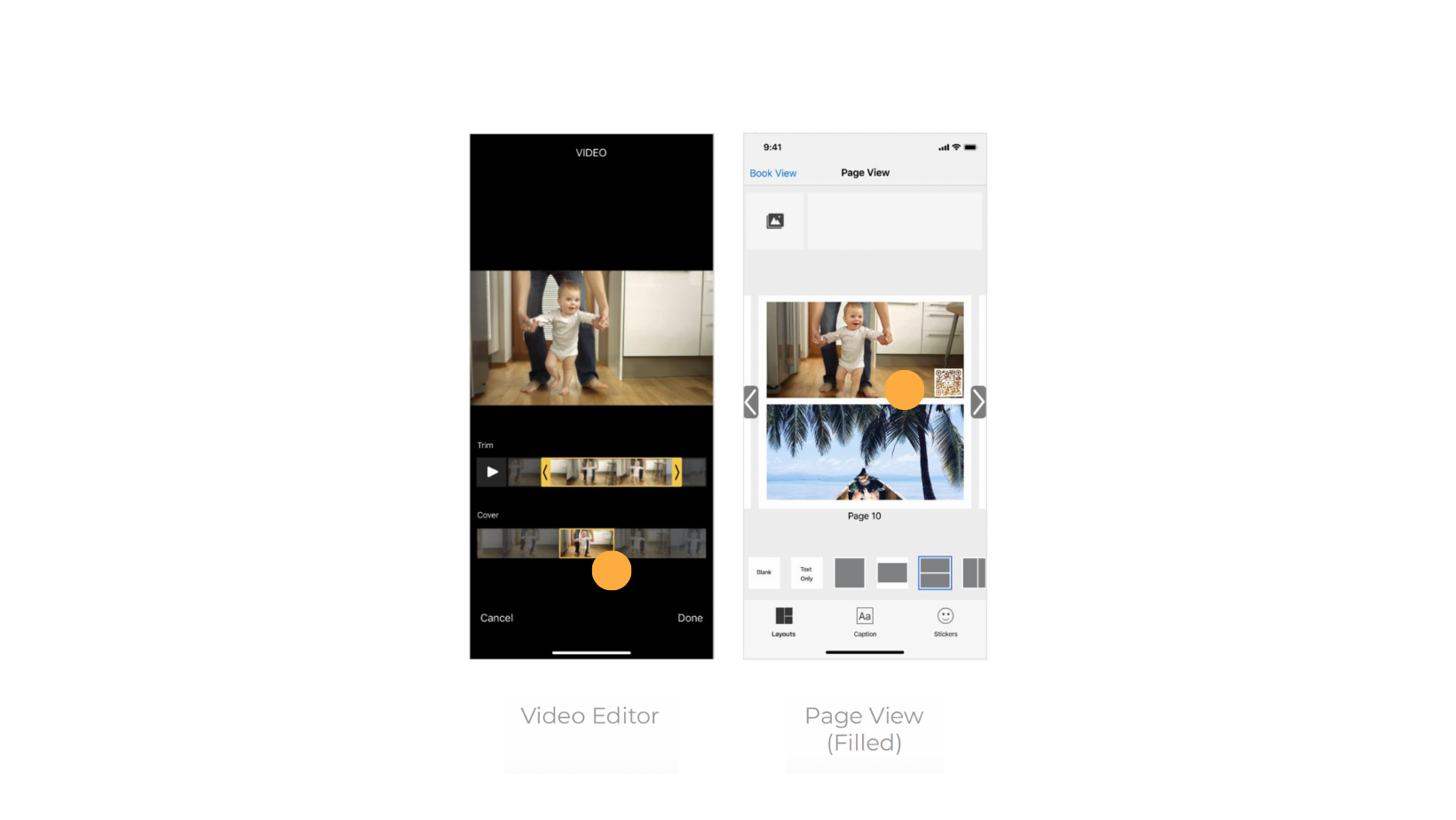
QR Code Restructure: Add Content - Video Flow
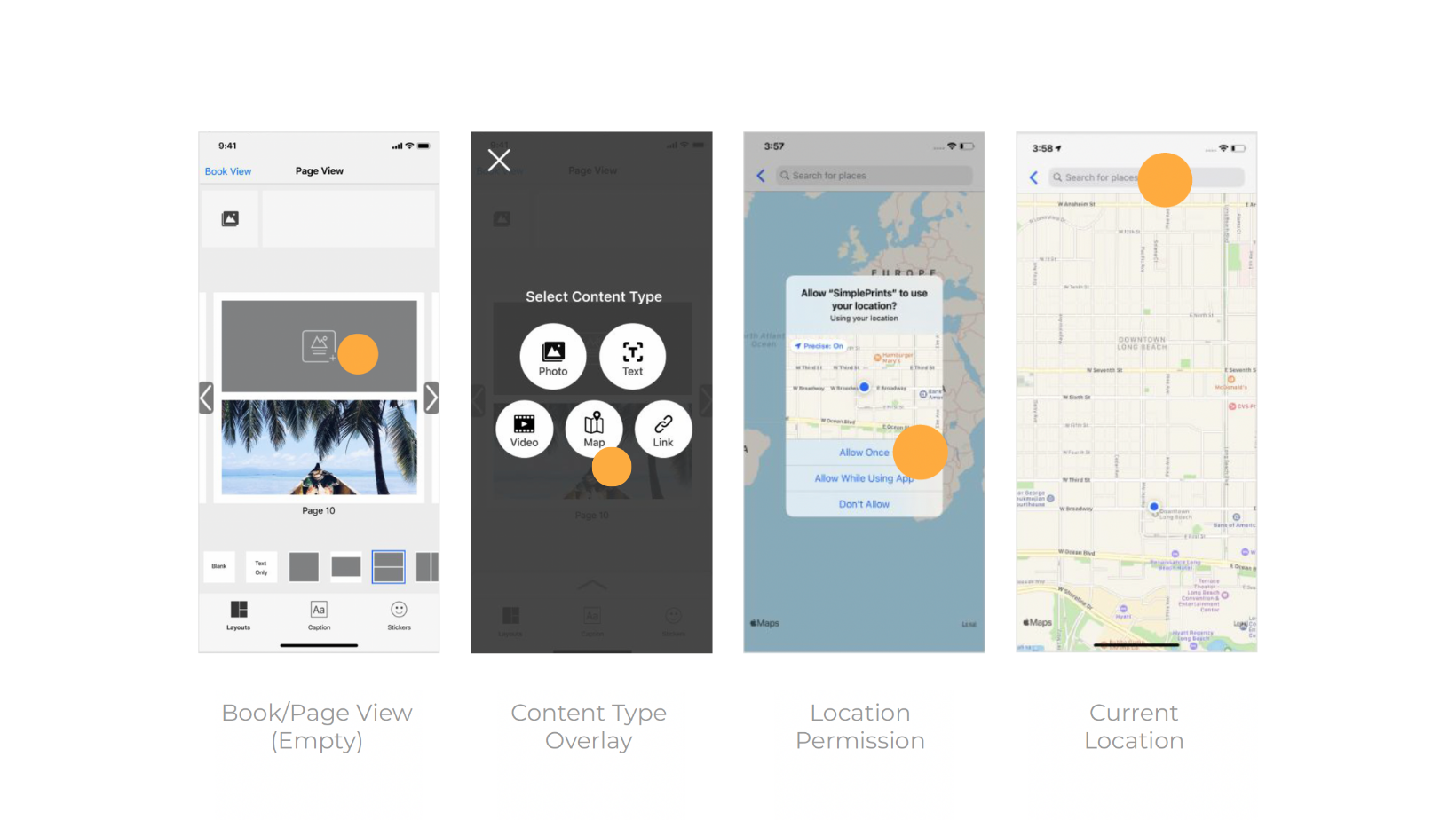
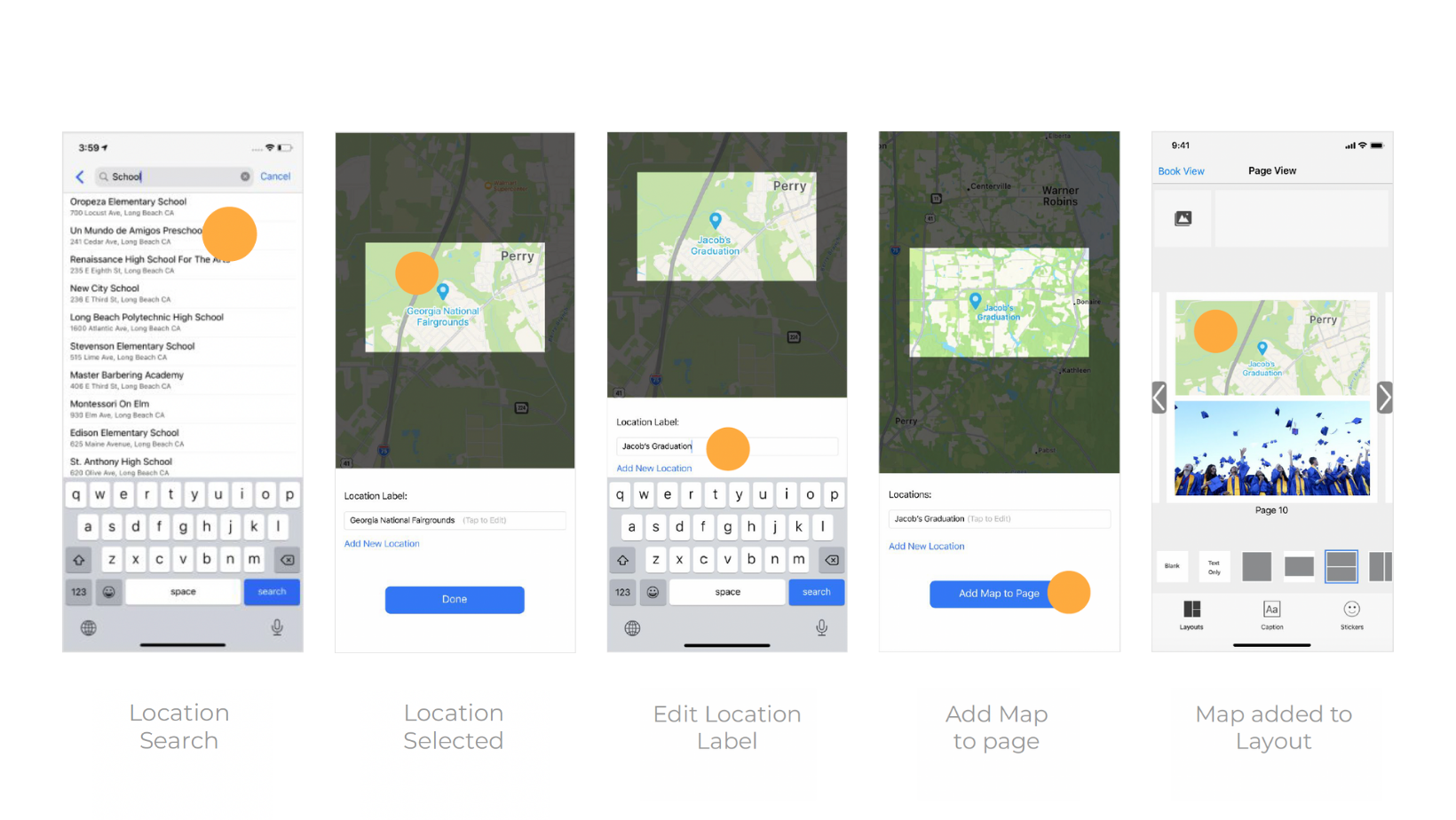
QR Code Restructure: Add Content - MAP Flow
QR Code Restructure: Add Content - LINK Flow
notes & Feedback
Photos and text are the most used features -making the photo and text options on the Add Content screen slightly larger could help with visibility
Incorporating category icons (video, map, and link) within the QR codes instead of below for a more seamless look
Adding another bar to allow for selecting a cover frame and video trimming functionality before selecting for a QR code
Showing location pin(s) on the map accompanied by a QR code (instead of showing a QR code alone) could make for a more memorable experience when showcasing special places